Foodie
TRACKING THE FOOD TRUCK
YOU LIKE.
Foodie is a food truck tracking application. It works similarly to a game tracking app in that it allows users to record the locations of food trucks. Users can track food trucks, location, date and favorite dishes. This project is a responsive mobile app which is coded using HTML, CSS, Javascript, JSON and Google API.

Introduction of the Project
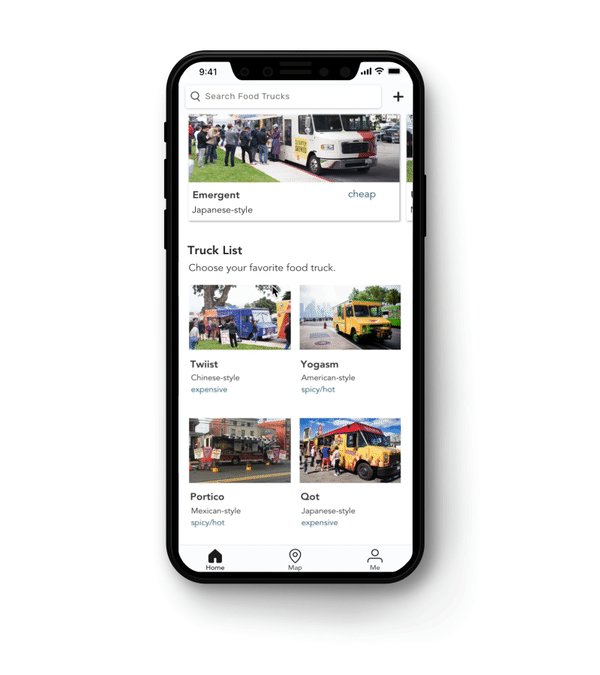
Customize your personal food trucks information.
Why
In recent years, food trucks associated with pop-up restaurant phenomena have become particularly popular. There are a lot of foodies. They are happy to record truck locations and pictures of the dishes they sell. However, even though many maps contain recording features, some people still complain that these features are not enough for them.


Who
My target audience is the people who are big fans of food trucks. They want to record the location of the food truck and the special dishes of each.
Interviews and Analysis
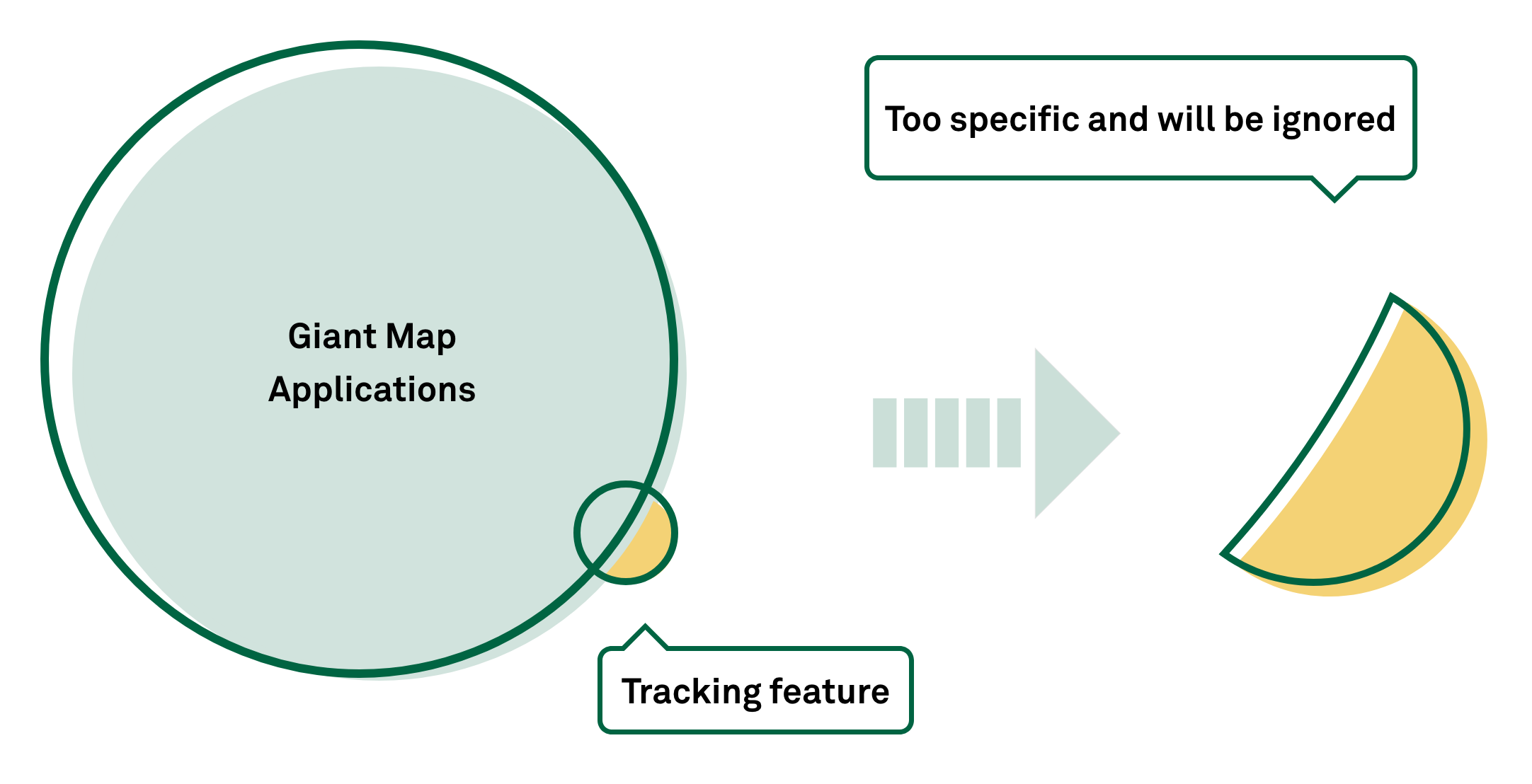
Most map applications are good but not enough for the food truck fans.
Based on the initial research findings, I find the giant map applications are helpful and comprehensive. However, as the saying goes, “The more powerful a thing is, the more likely it is to neglect the details." For the special users, these giant applications lack the requirements of tracking special things because the feature to track is too specific, but some people want it.

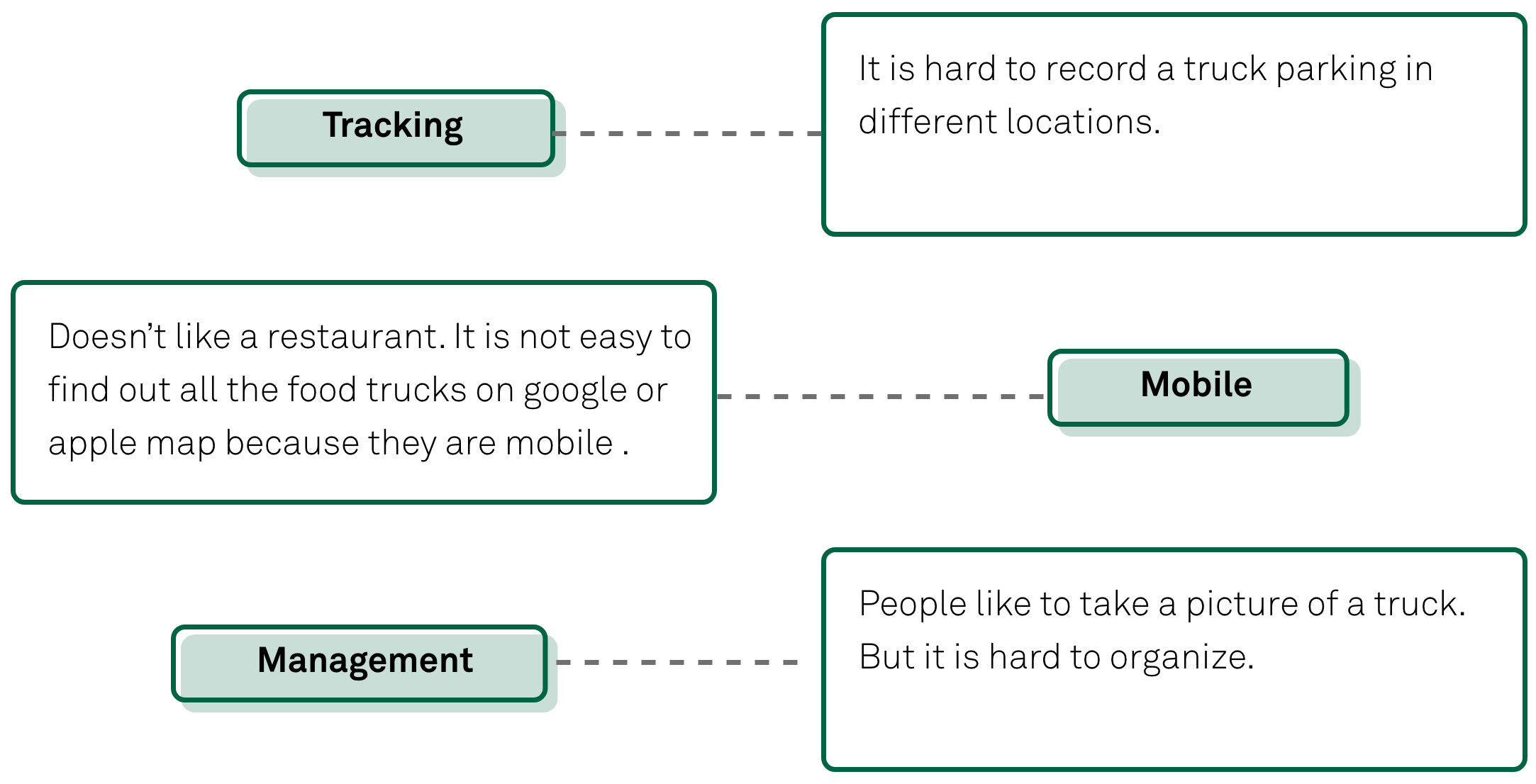
Marking different locations of a truck at different times is the key requirement.
After interviews, I find out that most users are used to using Google or Apple map to mark the locations of the restaurants or food trucks. However, it is very hard to record a food truck which parks at different locations in different time. The users have to give a different name or directly mark the location. It is also not convenient to find out at next time. So, I list two main use cases that the app should be designed to serve. The use cases are:
1. This app should include adding location features.
2. This app should make it easy to manage the locations and pictures.

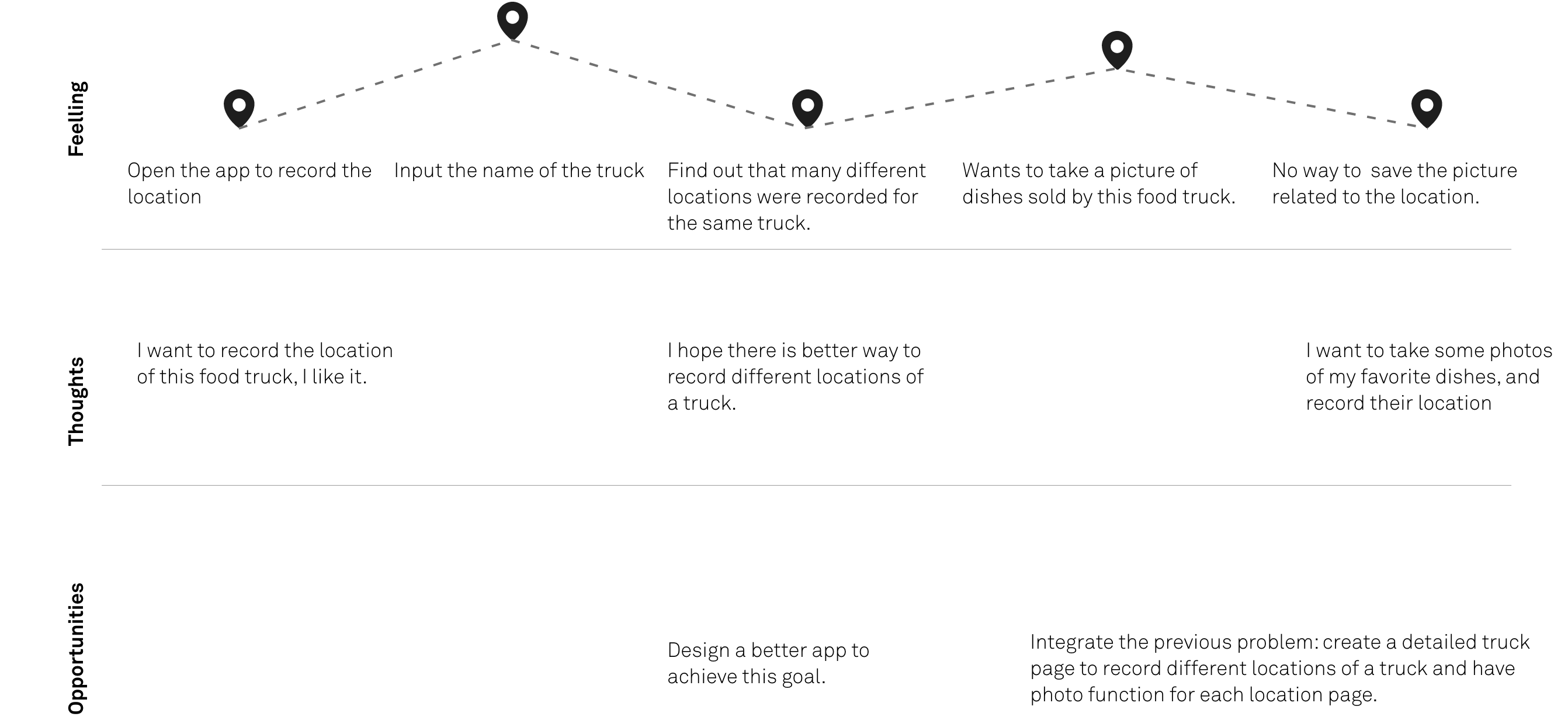
User Journey
Proof the user cases from the User journey.
I create the user journey which shows a user's feeling of searching and recording some locations of a food truck. The process is very simple, but the result is the same as the conclusion of the interviews.
- 1. These applications are difficult to mark different locations of a truck at different times
- 2. Hard to manage pictures of dishes sold by these trucks.

Persona
"I want an easy way to record the detail of any food truck including regular parking place and dishes."

Mike is a teacher working at a school in the Bay Area. He got married 6 years ago. They live in a small but comfortable apartment. He is a big fan of the food trucks because he enjoys relaxing with his friends when going out. However, many map apps cannot record detail. He needs a way to help him record the location, and relevant parking time and special dishes of his favorite food truck.
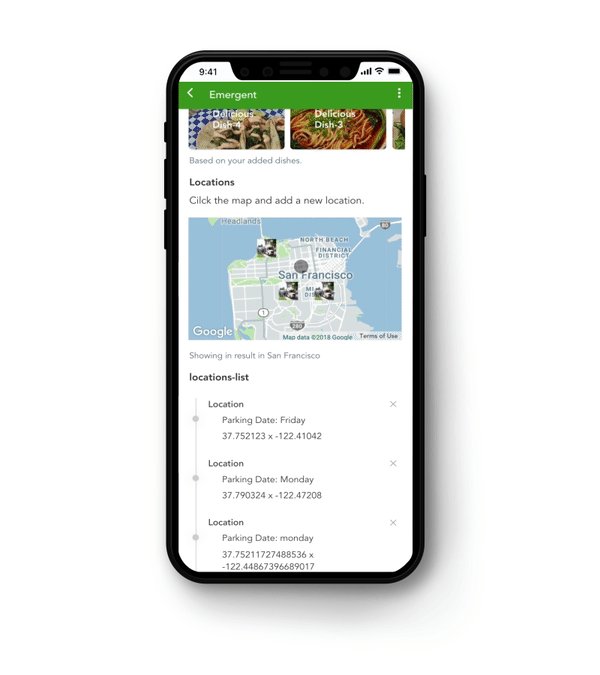
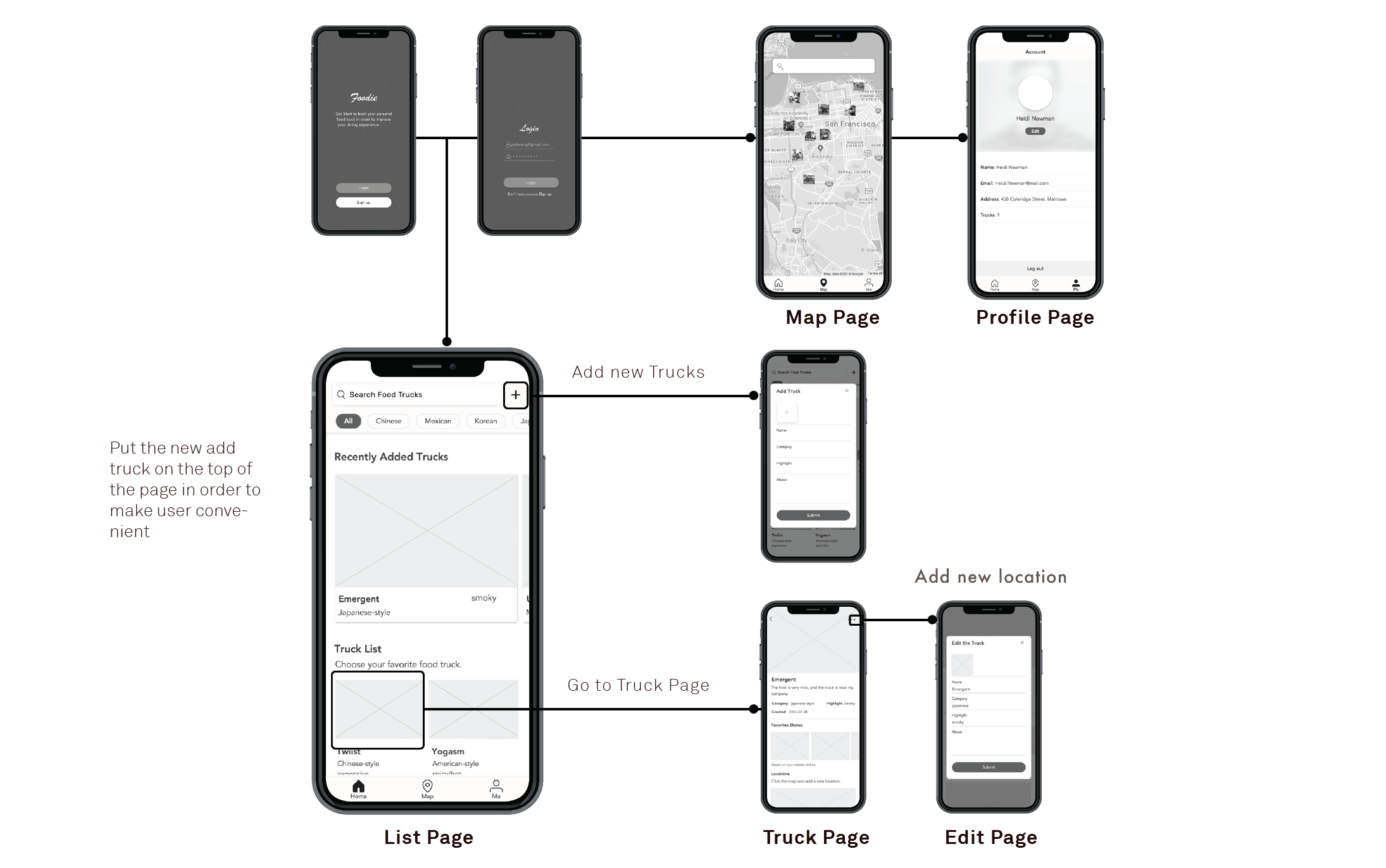
Map Site
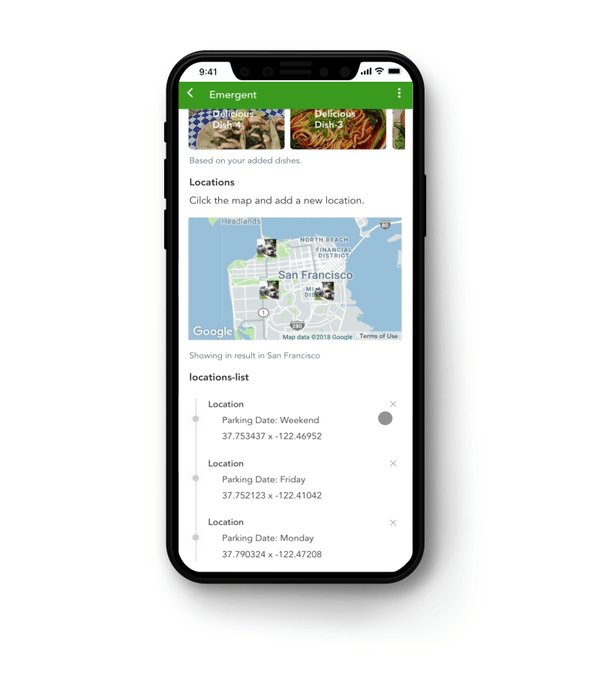
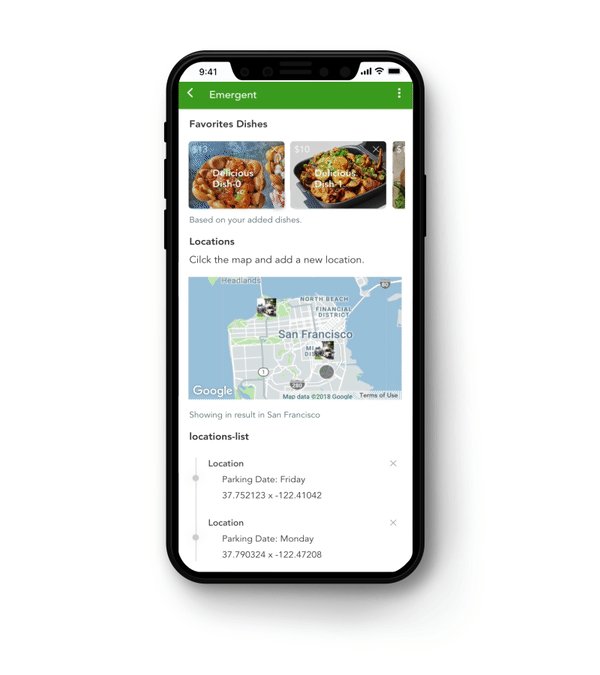
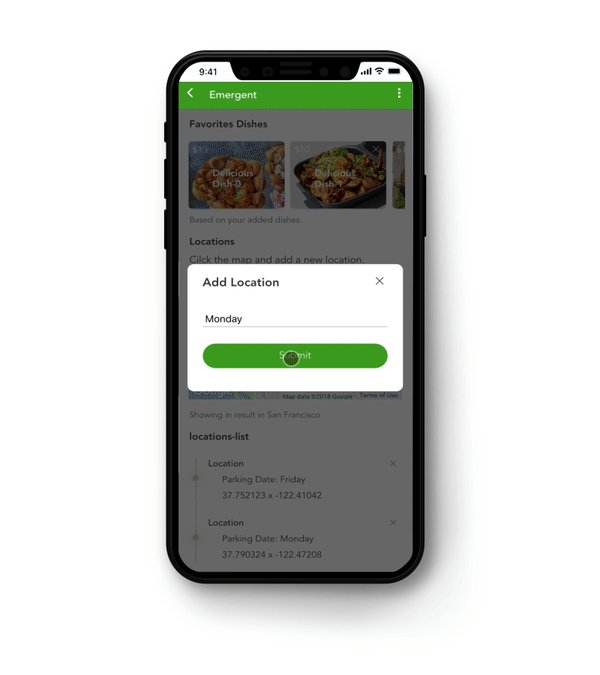
Add different locations of food truck under this truck's page.
This app has the detail page to record the information of any food truck. Users are able to add different locations of a food truck at different times and take pictures.

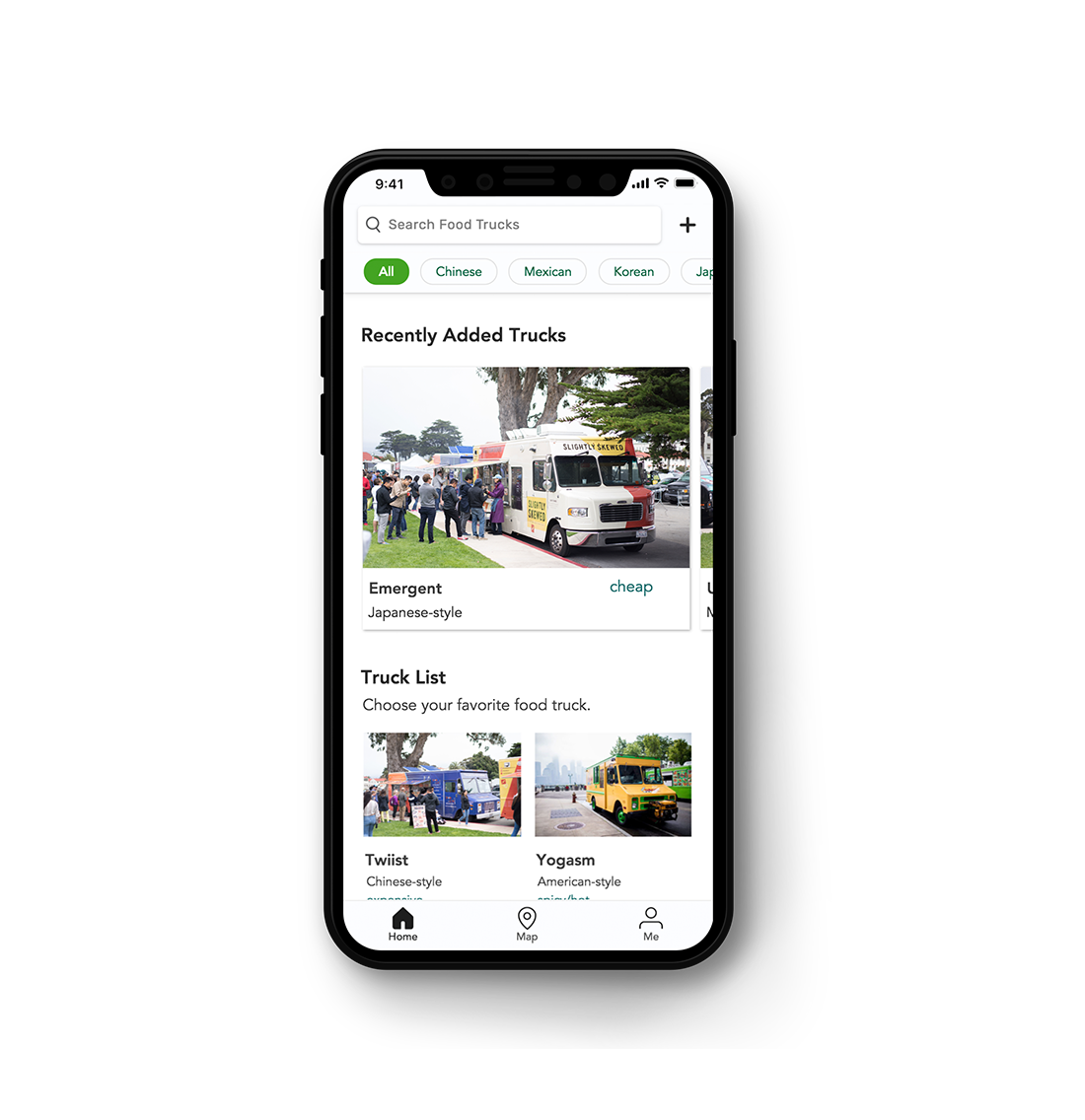
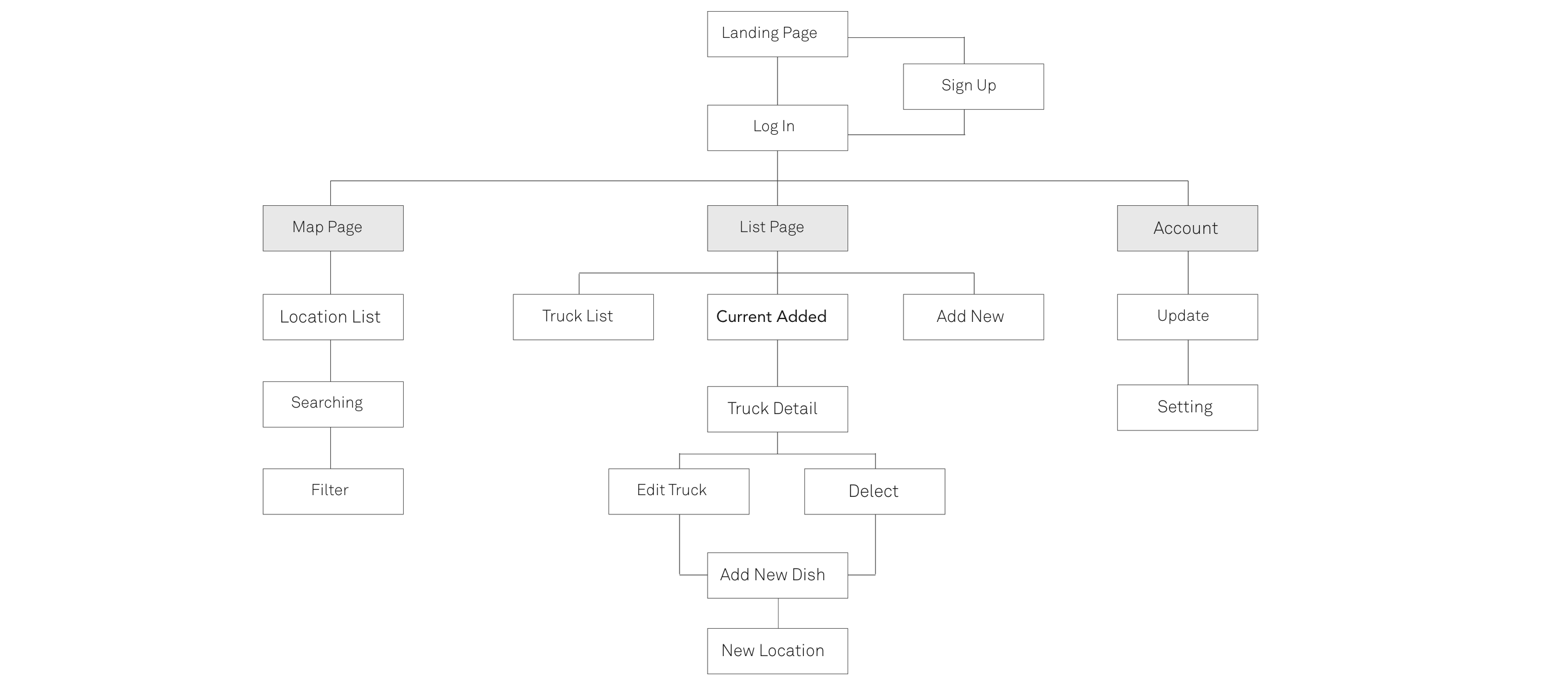
Wireframe
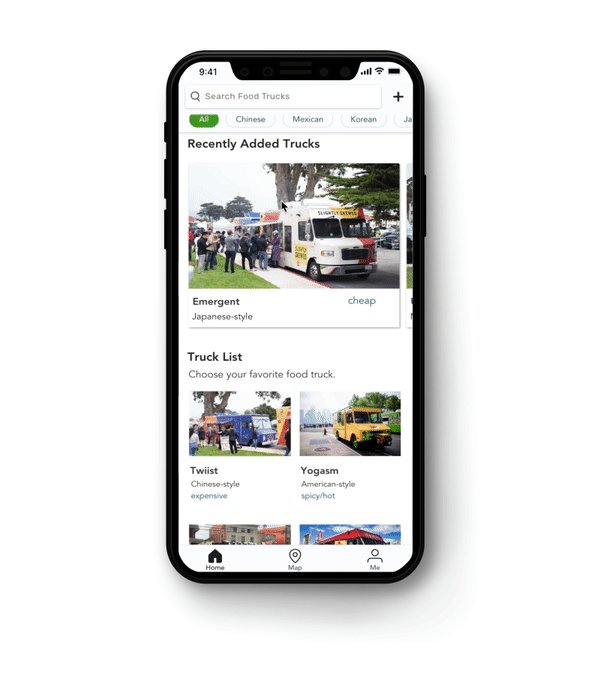
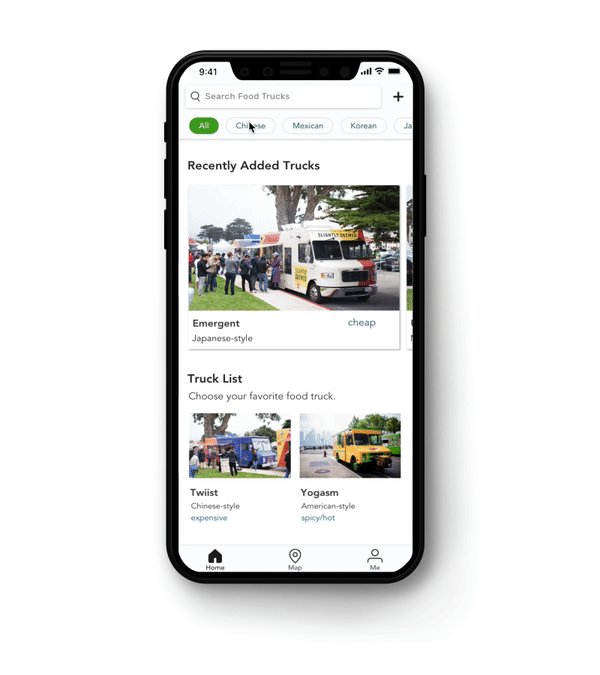
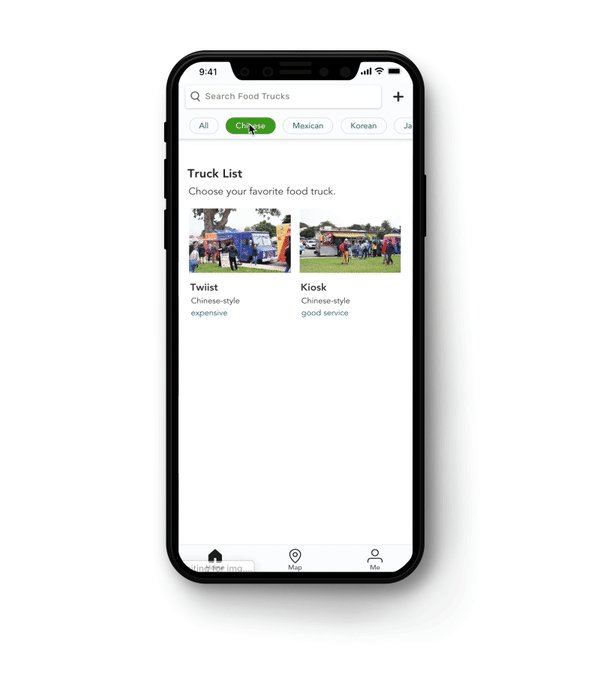
Easy to add a new food truck, and add new locations of the existing truck.
According to the user flow, I created the main wireframes of this application. These task flows are the main design goals of this project. There are three user tasks.
- Add a new food truck.
- Add a new location of existing food truck
- Take a picture and save under this truck.

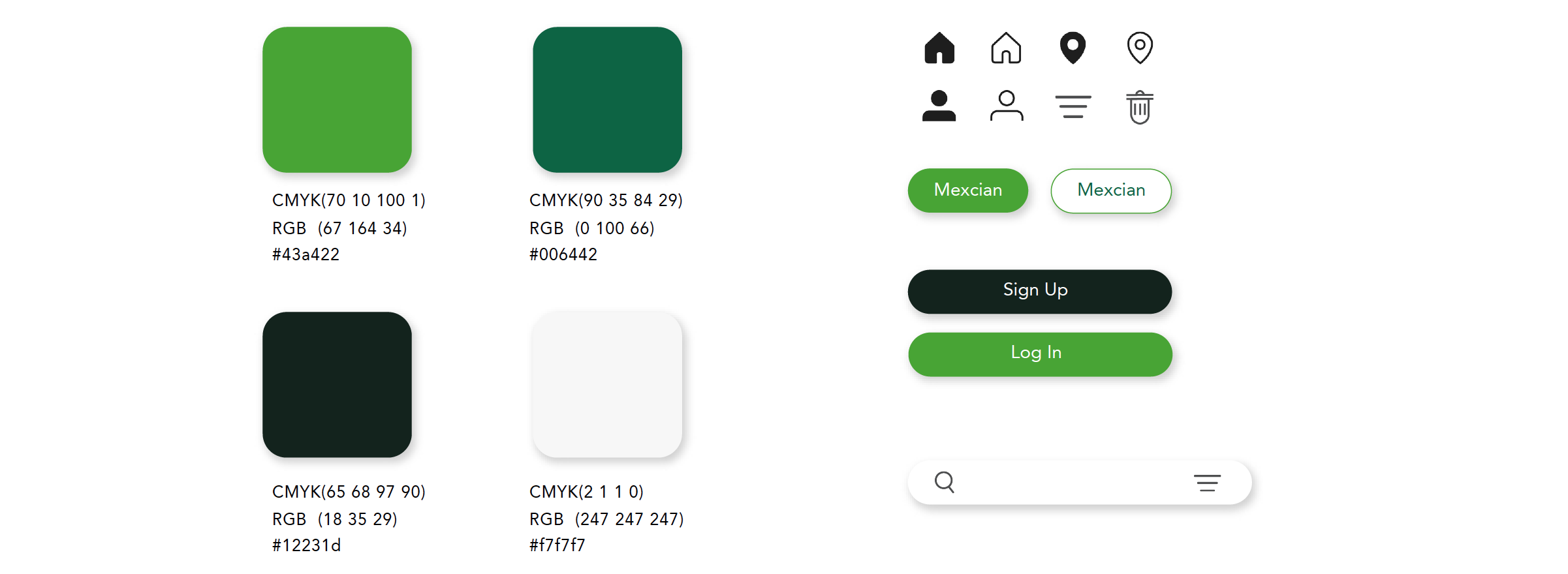
Style Guide
People can be concerned about the cleanliness and nutrition of food trucks.
I created this style guide for this project. I think most people are likely worried about the health problems connected to trucks. The green color palette is a good selection to enhance user's confidence of food trucks they want to try.

User Testing
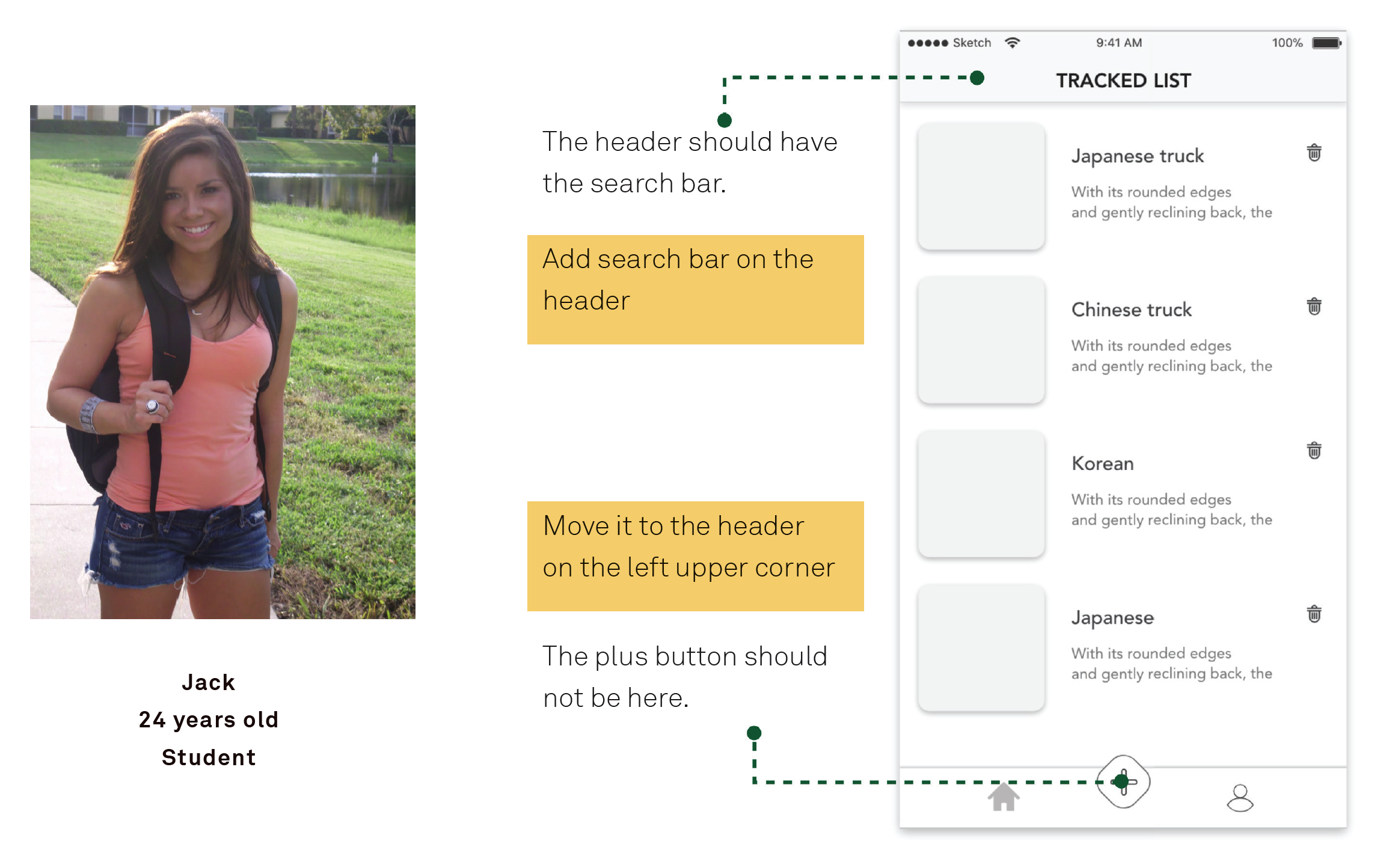
Optimizing design start with user testing.
I did several times user testings in order to make sure my design follow the task flows and truly solve the problem.